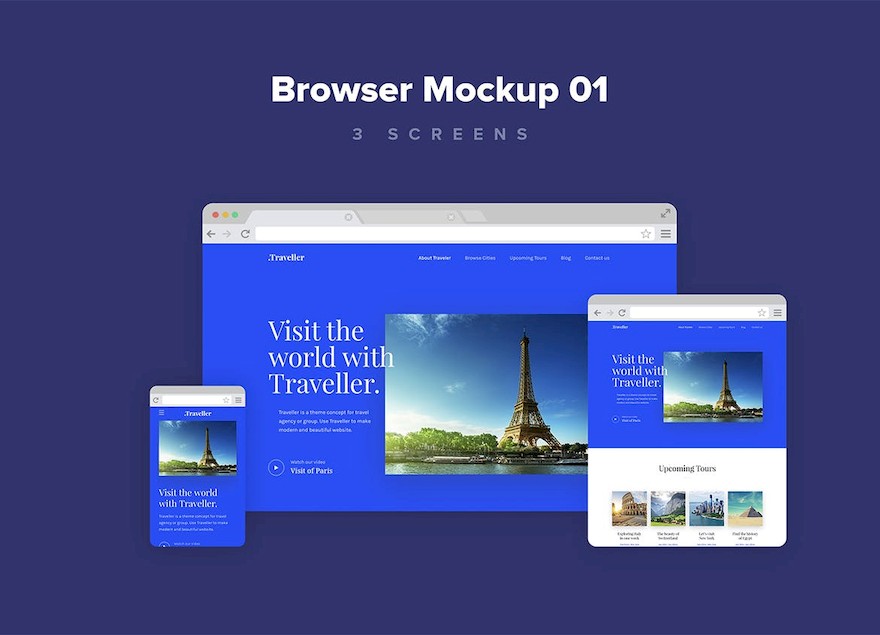
响应式网站设计已成为企业和个人展示自身形象、传播信息的重要途径。为了满足不同用户的需求,响应式网站需要针对不同设备和屏幕尺寸进行优化,从而实现“一套代码,多种设备”的兼容性。而在实际操作中,页面尺寸和语言选择成为设计师们关注的两大关键要素。
首先,让我们来看看页面尺寸的调整。随着科技的发展,人们的上网设备日趋多样化,从桌面电脑、平板到智能手机,尺寸各异。为了确保用户在访问网站时能够获得良好的体验,设计师需要针对不同尺寸进行适配。一般来说,设计师需要考虑四个基本尺寸,分别是1980、1440、1000和600。这四个尺寸分别代表了宽屏显示器、中等尺寸显示器、小尺寸显示器和移动设备。设计师需要根据这四个尺寸来调整页面布局、图片大小和文本间距等元素,以确保在不同设备上展示效果的一致性和美观度。
然而,在响应式设计中,语言选择同样具有举足轻重的地位。随着全球化的推进,越来越多的企业需要面对跨国和多元化的用户群体。为了满足不同语言用户的需求,网站需要提供多语言版本。每当添加一种语言时,设计师不仅要翻译文本内容,还要重新调整页面尺寸。这是因为不同语言的文本长度和字符宽度有所差异,可能导致原本布局合理的页面在另一种语言下出现显示问题。因此,在设计多语言网站时,设计师需要充分考虑语言特性,确保各种语言版本的页面都能呈现出良好的视觉效果。
面对这些挑战,设计师如何应对呢?
以下几点建议或许可以为我们提供启示:
1. 使用响应式框架:响应式框架可以为设计师提供一套预设的样式和布局方案,方便快速搭建适应不同尺寸和设备的页面。此外,一些优秀的响应式框架还支持多语言版本,进一步简化了设计师的工作。
2. 利用媒体查询:媒体查询是一种CSS技术,可以根据设备的屏幕尺寸、分辨率等因素,为不同设备提供量身定制的样式。设计师可以充分利用媒体查询,实现页面布局在不同尺寸下的优化展示。
3. 模块化设计:将页面元素进行模块化处理,可以提高设计的复用性和灵活性。设计师可以通过调整模块的尺寸、位置和内容,快速实现不同尺寸和语言版本的页面。
4. 采用国际化标准:在设计多语言网站时,遵循国际化标准至关重要。设计师应确保页面元素的尺寸和布局在不同语言下保持一致,避免出现显示问题。
5. 持续优化:响应式网站设计并非一劳永逸的解决方案,而是需要不断优化的过程。设计师应关注行业发展动态,了解新型设备和技术,以便更好地满足用户需求。
总之,在响应式网站设计中,页面尺寸和语言选择是至关重要的因素。设计师需充分考虑这两方面的问题,通过合理的设计策略和技术手段,实现兼容多种设备和语言的优质网站。只有这样,才能在激烈的竞争中脱颖而出,为用户带来更好的体验。