二、功能门槛
三、操作步骤
一、功能介绍
本教程展示如何开启包邮功能,刺激销量降低购买门槛及弃购率,支持按地区个性设置避免利润损耗。

二、功能门槛
【版本】国际版
【端口】自适应站点、管理后台
三、 操作步骤
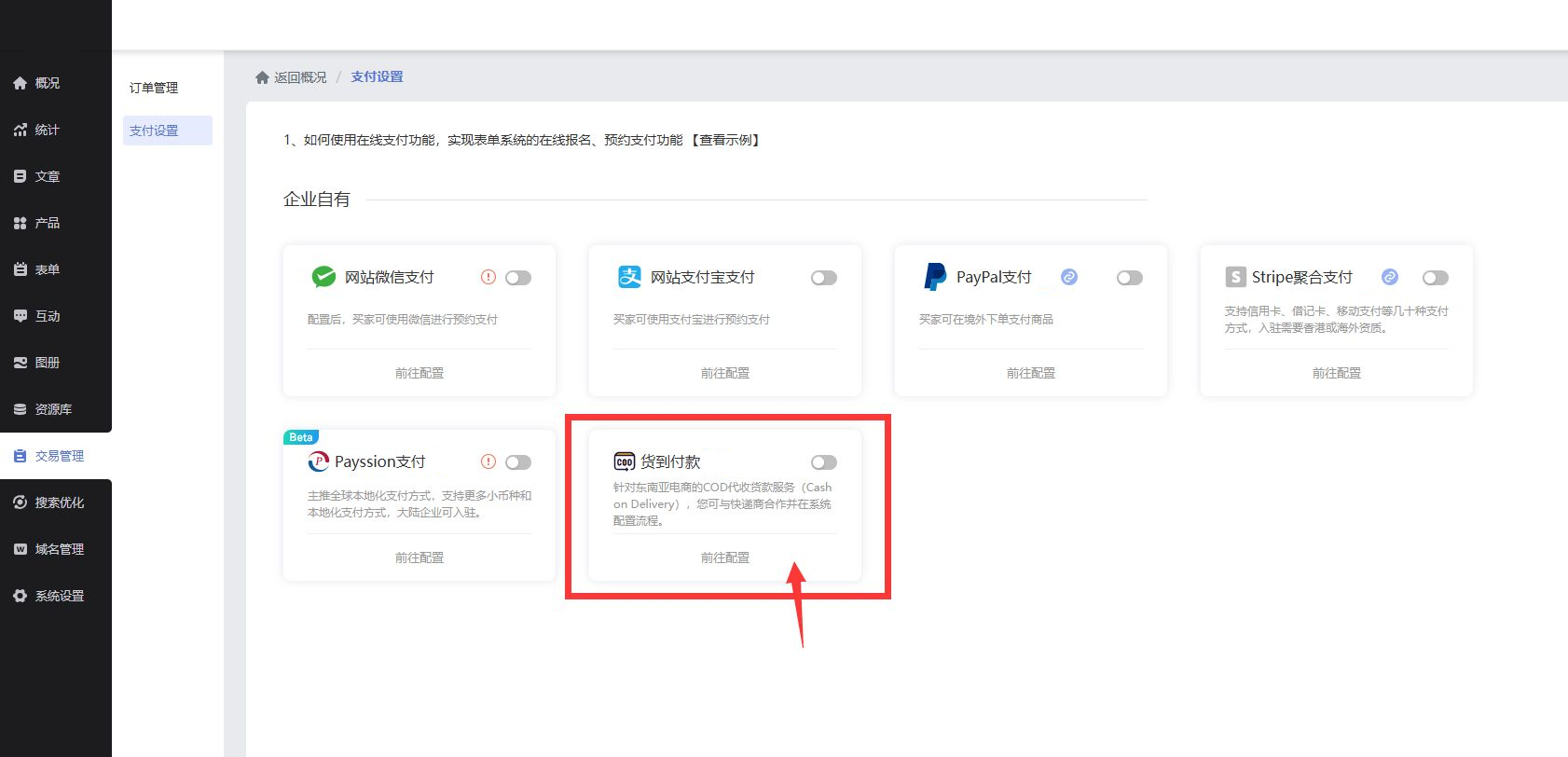
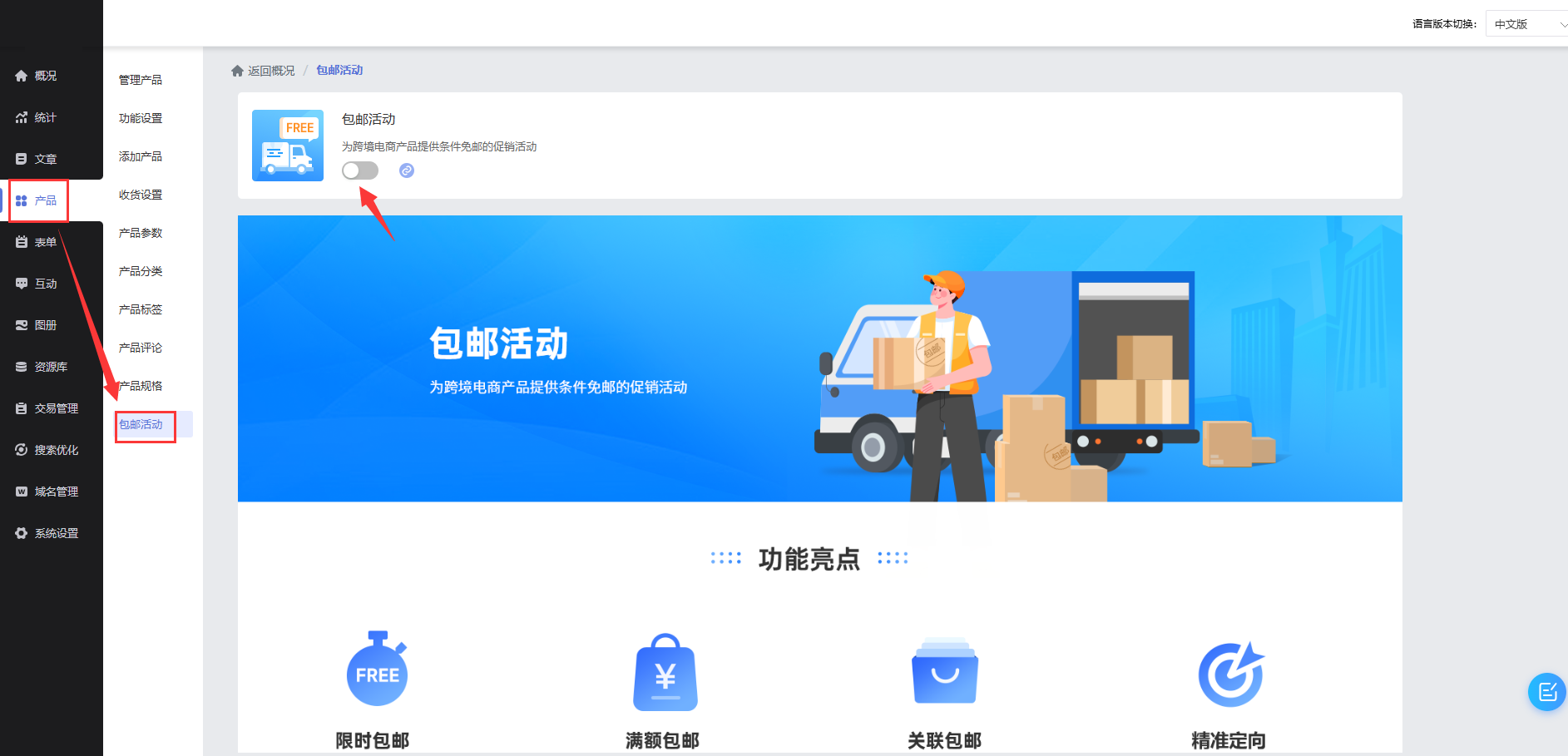
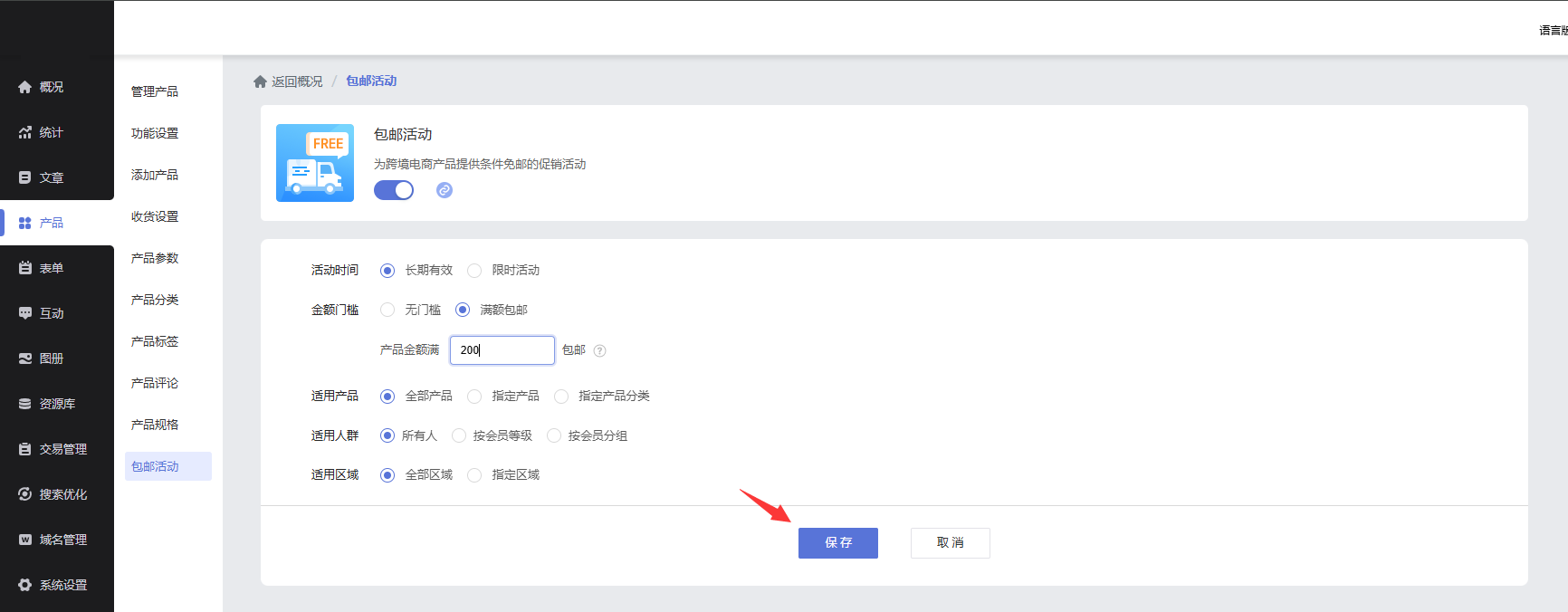
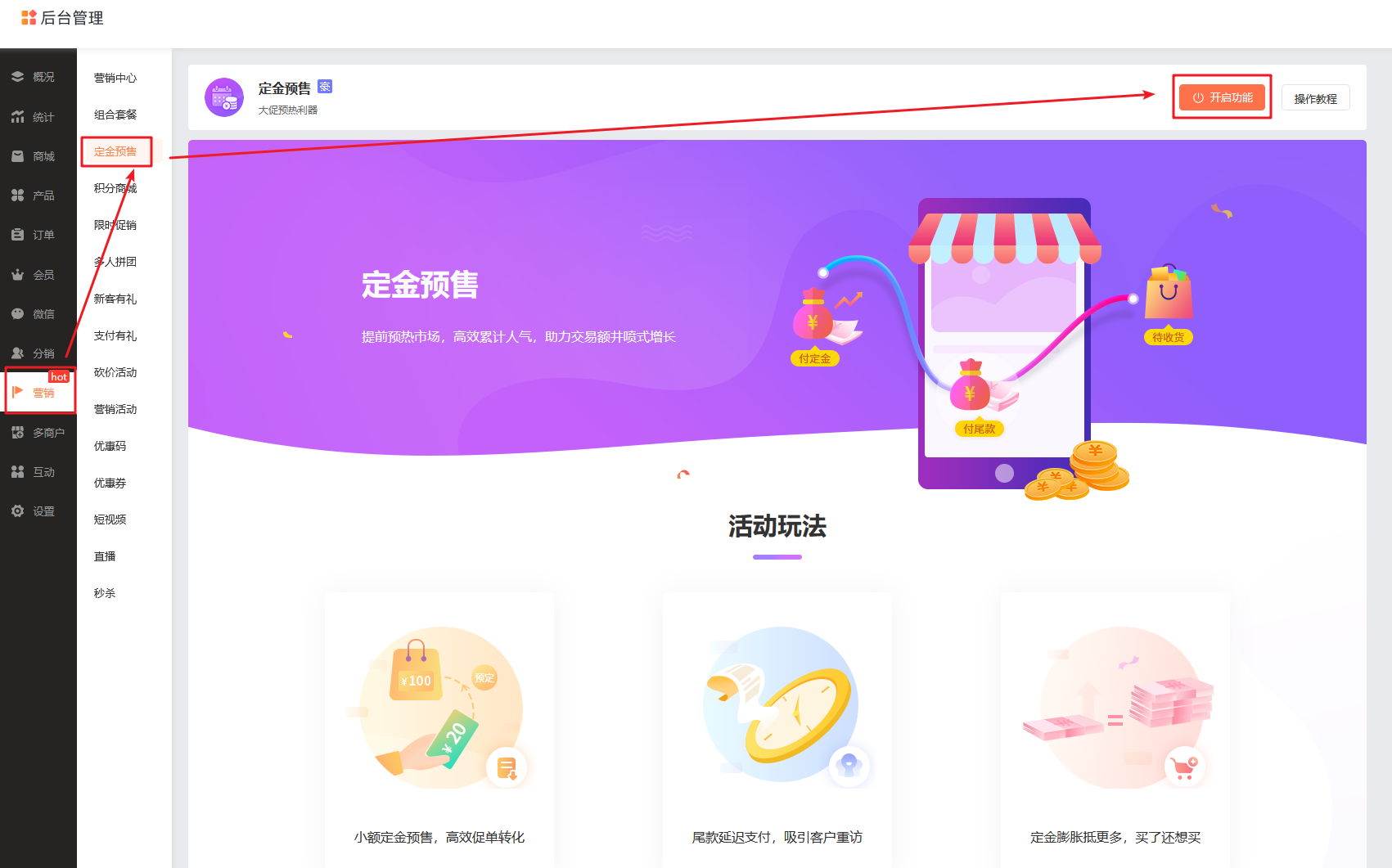
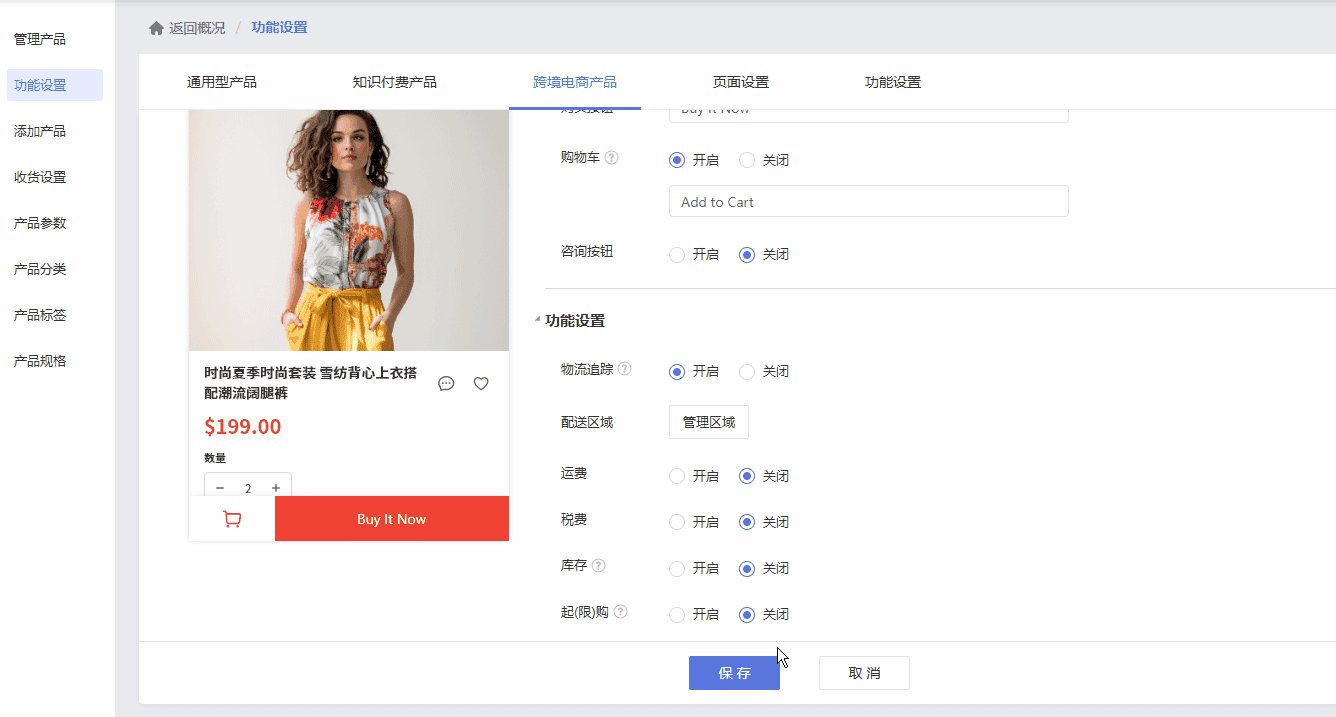
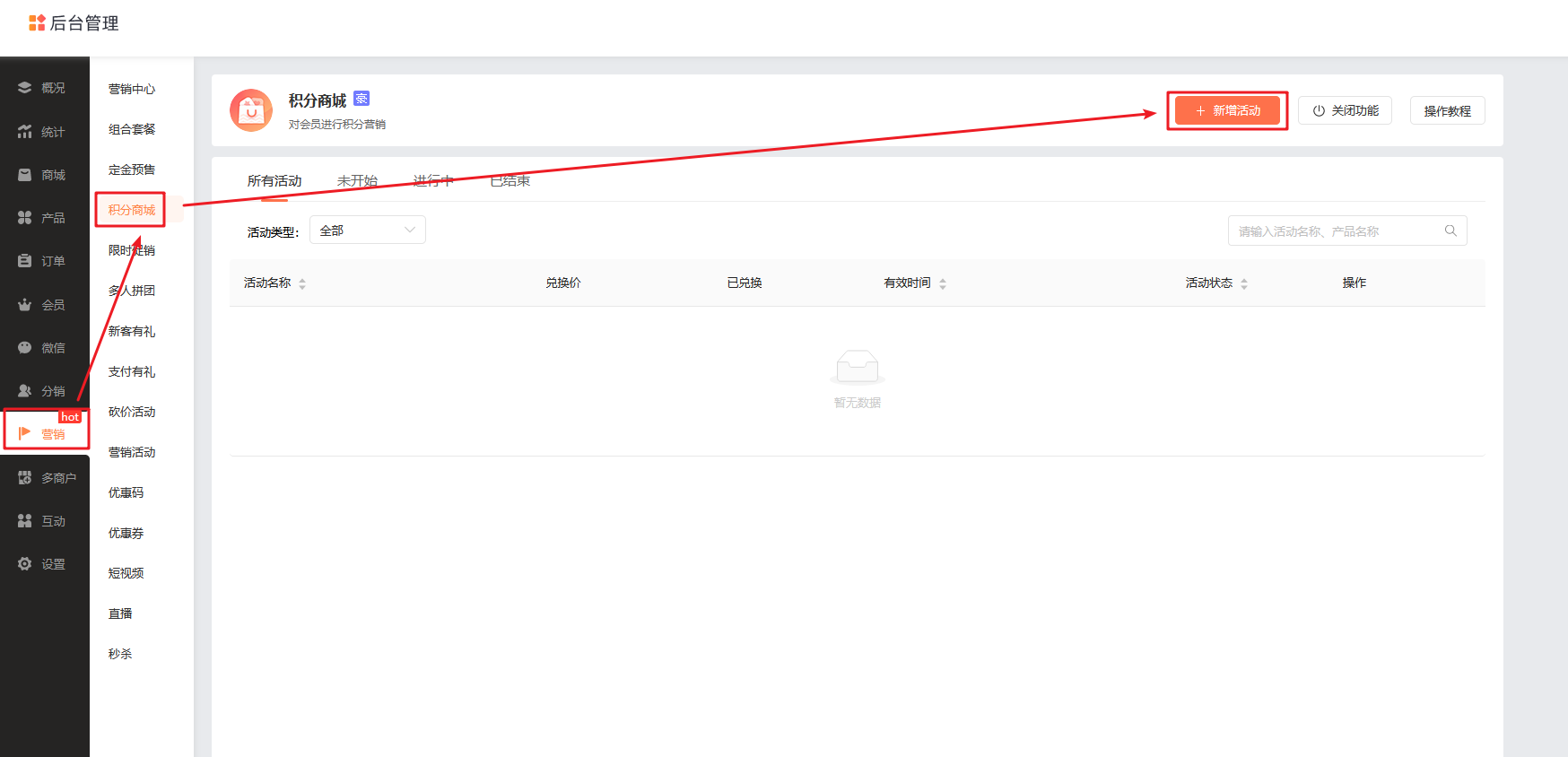
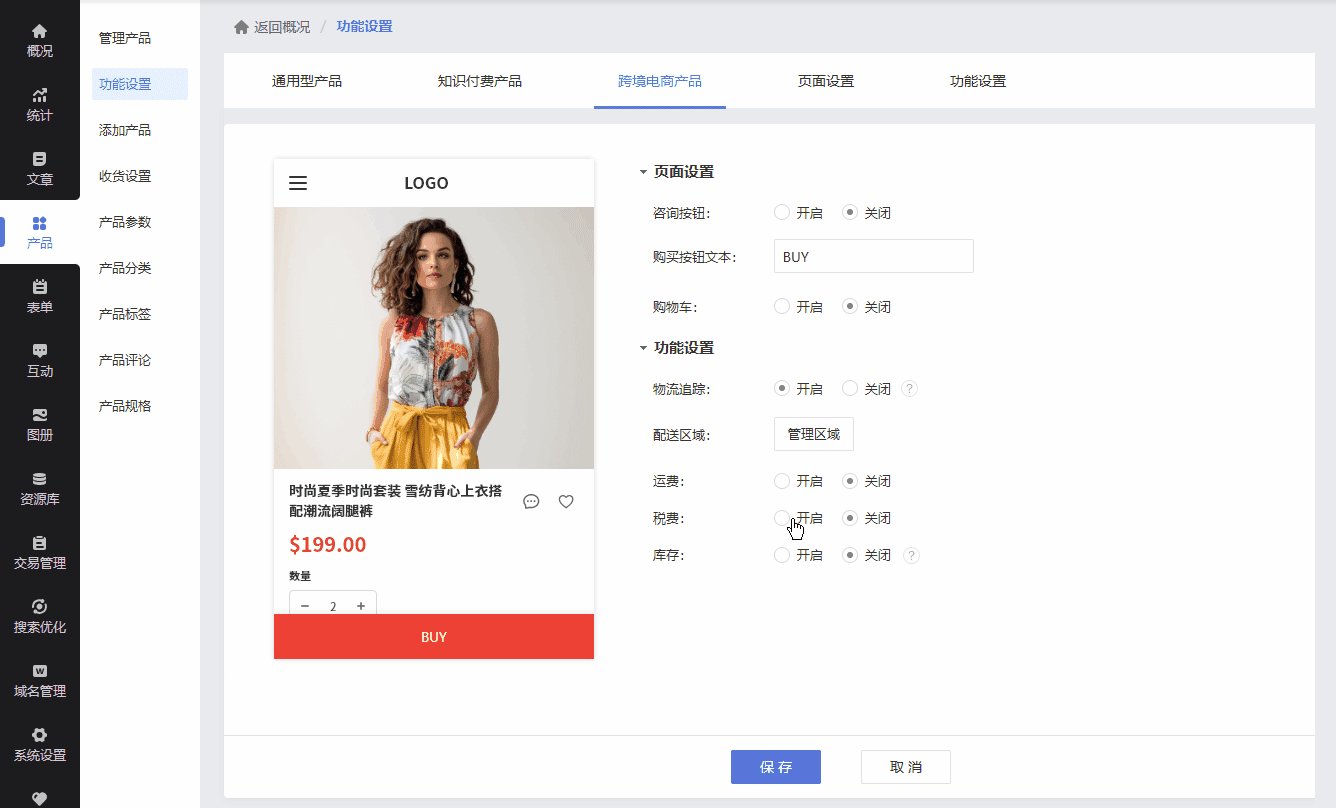
STEP1开启包邮活动
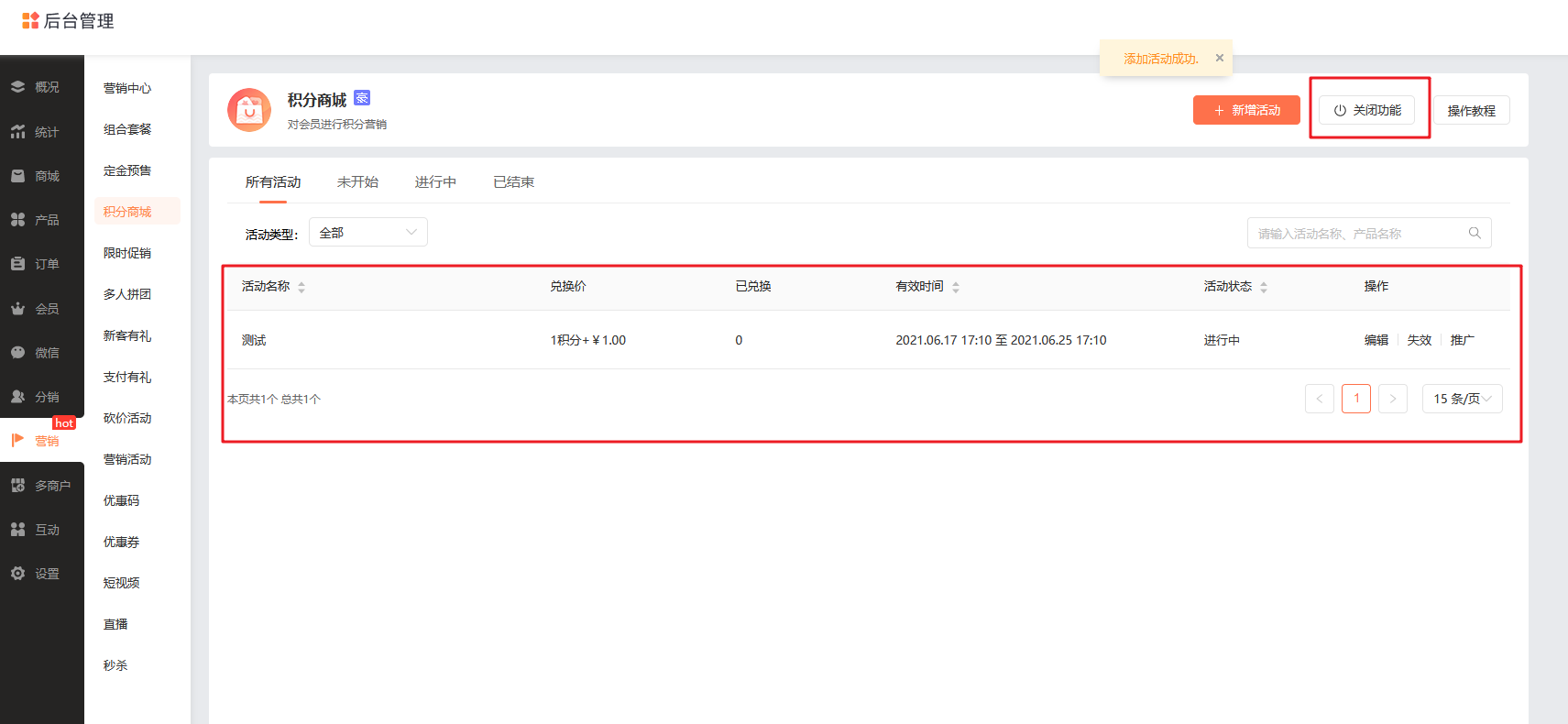
登录建站后台,在产品–包邮活动中,开启活动开关:

留意开启后即活动生效,如无需使用,请让功能开关处于关闭状态。
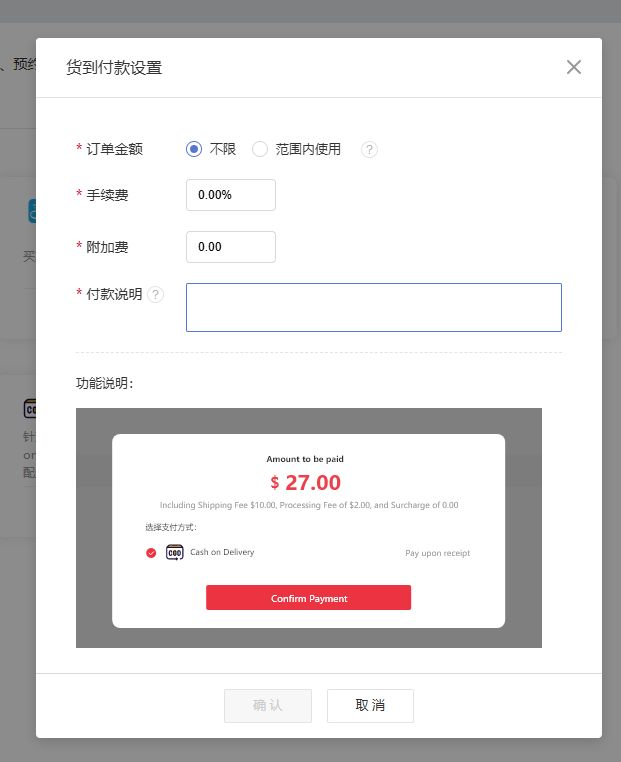
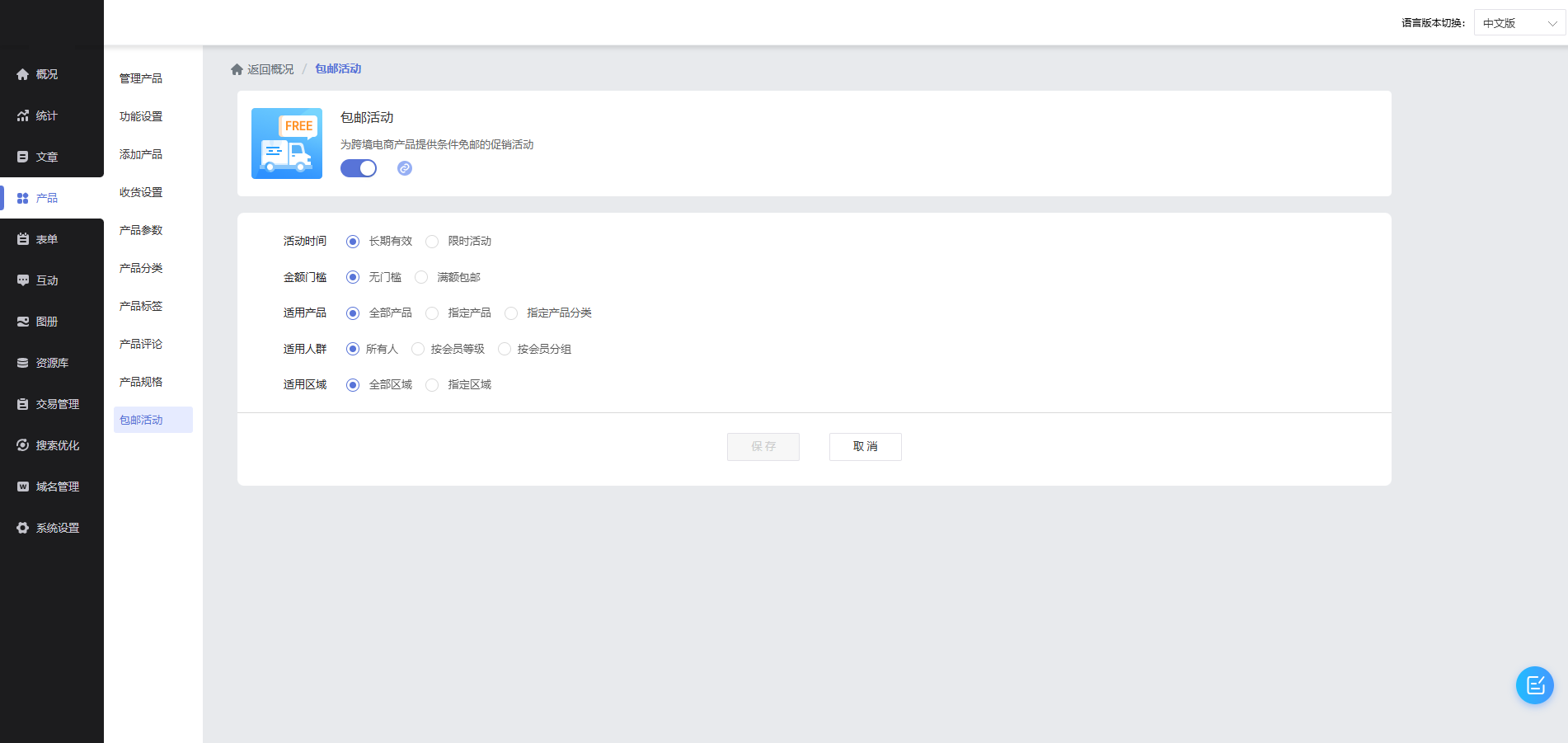
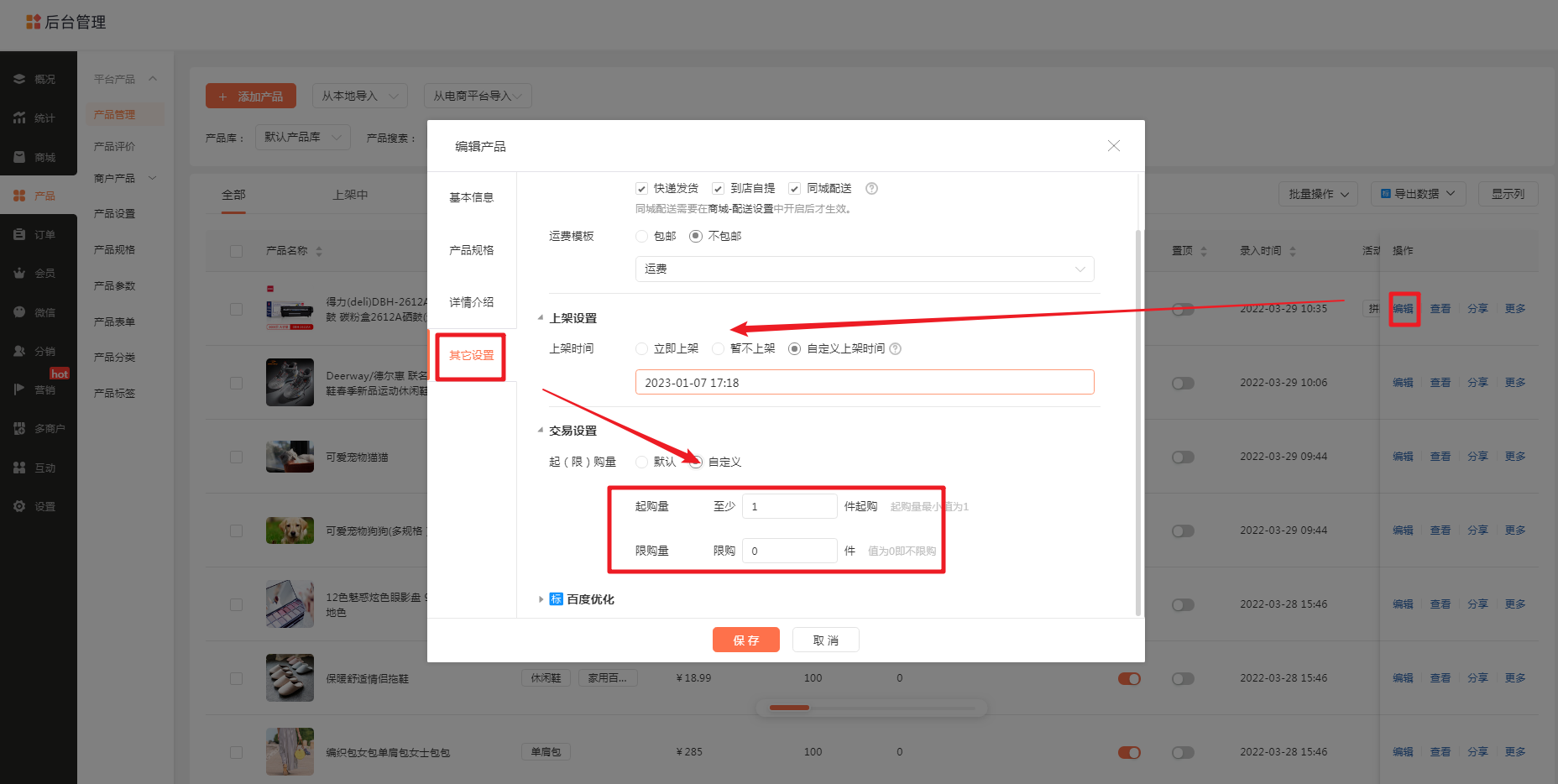
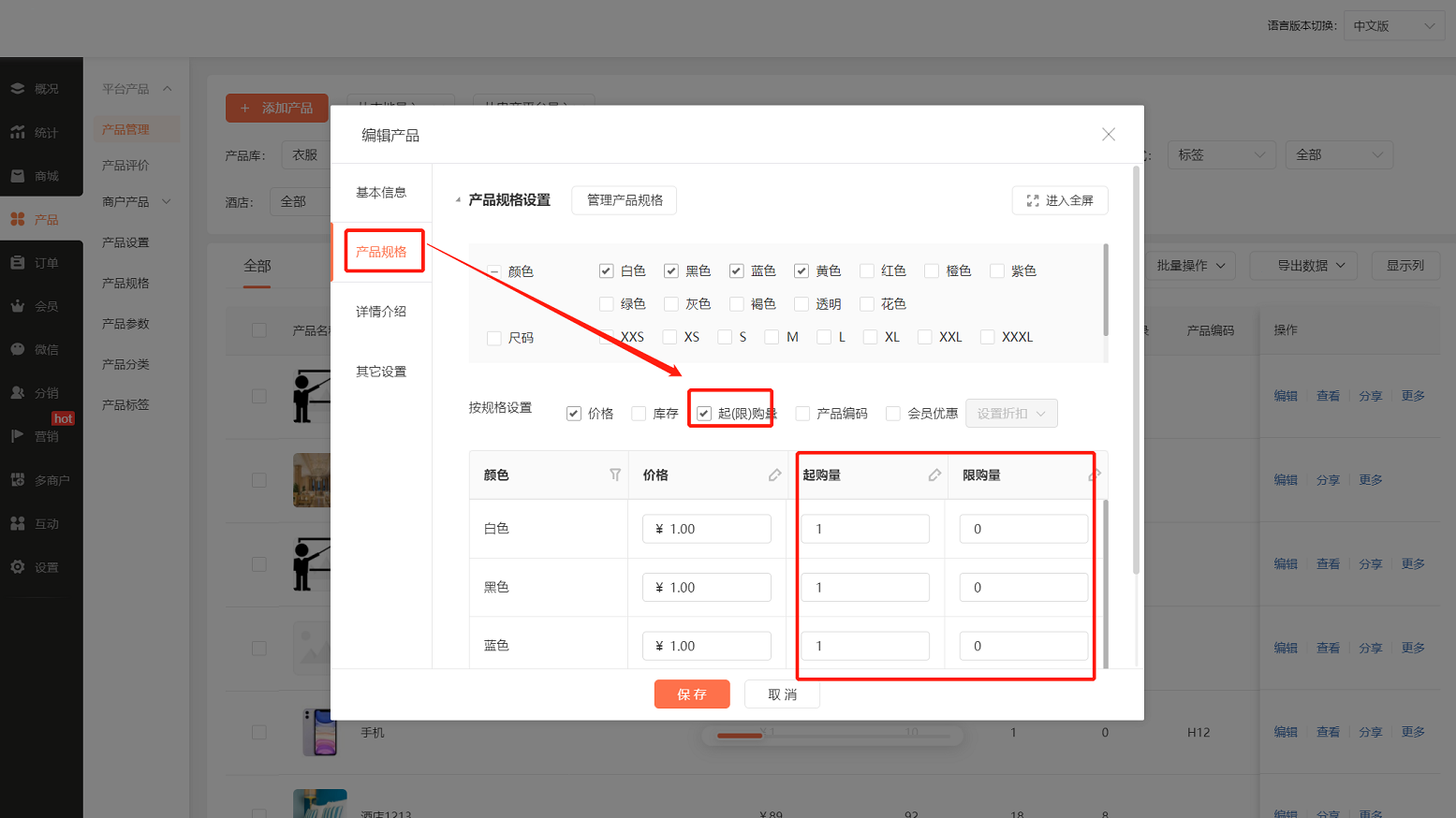
STEP2根据您的业务需求进行规则配置

【活动时间】定义您的包邮活动开展时间,支持选择长期展开和限时有效;如选择有效时间内生效时,即时间内提交订单可享受包邮优惠。

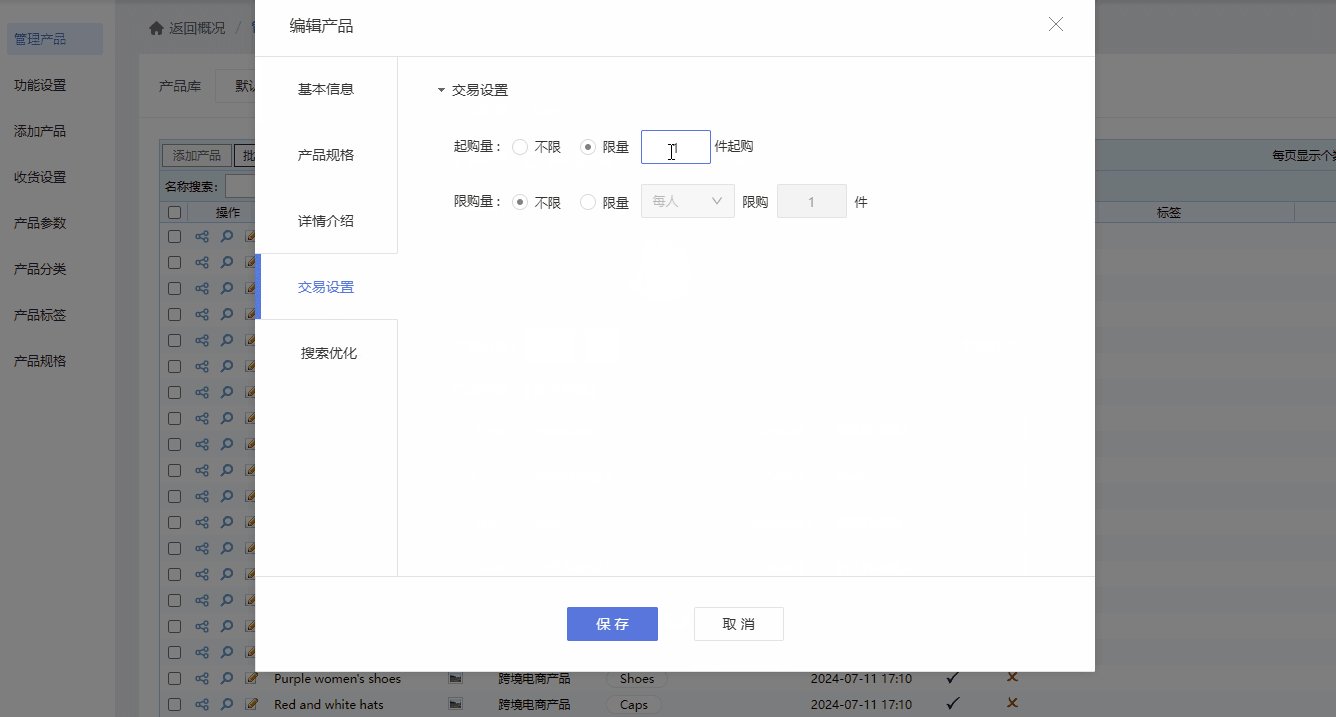
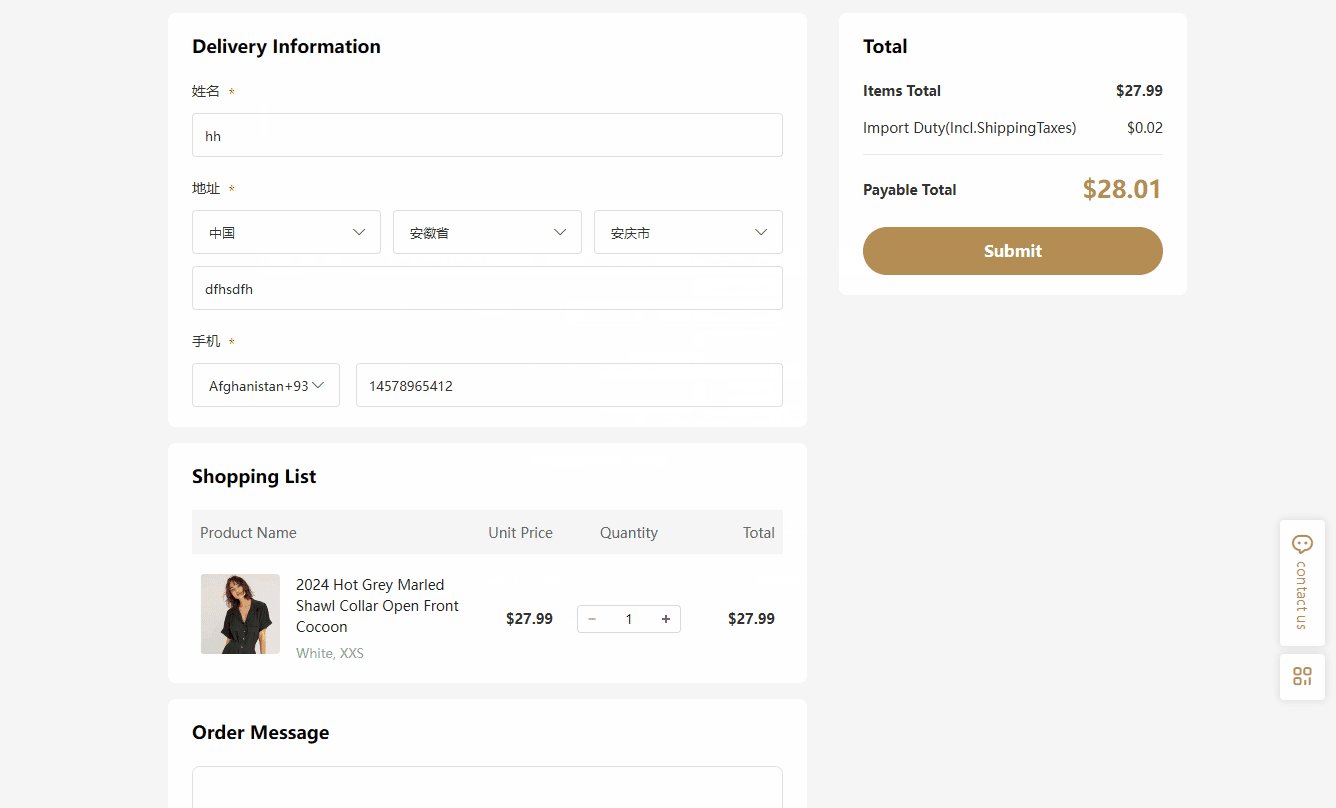
【金额门槛】限制单个订单中产品价格实付超过一个具体数额后,即可享受包邮优惠。
此数额限制仅针对产品实付价格,不包括关税、优惠额或其他杂费。

【使用产品】支持指定产品或某类产品,选中的产品参与包邮活动;

也支持选择“与参与活动的商品合单即享包邮”。
【例子】
如果当前订单满足包邮条件后,同一订单新增其他“不包邮”商品时,也不会增加邮费。例如:
在5.1-5.5时间段内,管理员设置了商品A限时包邮、商品B不在促销范围内(单独购买按运费模板需收取10元运费)、商品C不在促销范围内(单独购买按运费模板需收取0元运费)。
1:勾选了“与参与活动的商品合单即享包邮”;就会有:
· 小明购买商品A:享受包邮
· 小明购买商品B:收取10块钱运费
· 小明购买商品C:收取0块钱运费
· 小明购买商品A+商品B:享受包邮
· 小明购买商品A+商品C:享受包邮
· 小明购买商品B+商品C:按运费模板计算邮费价格
满额包邮同理,当订单满足包邮条件时,增加其他商品可同享无运费。
.
2:没有勾选了“与参与活动的商品合单即享包邮”;就会有:
· 小明购买商品A:享受包邮
· 小明购买商品B:收取10块钱运费
· 小明购买商品C:收取0块钱运费
· 小明购买商品A+商品B:收取10块钱运费
· 小明购买商品A+商品C:收取0块钱运费
· 小明购买商品B+商品C:按运费模板计算邮费价格
满足包邮的商品单独视为“不计算邮费”,但是条件外的商品按照运费模板计算邮费(满足包邮商品不视为续件)。
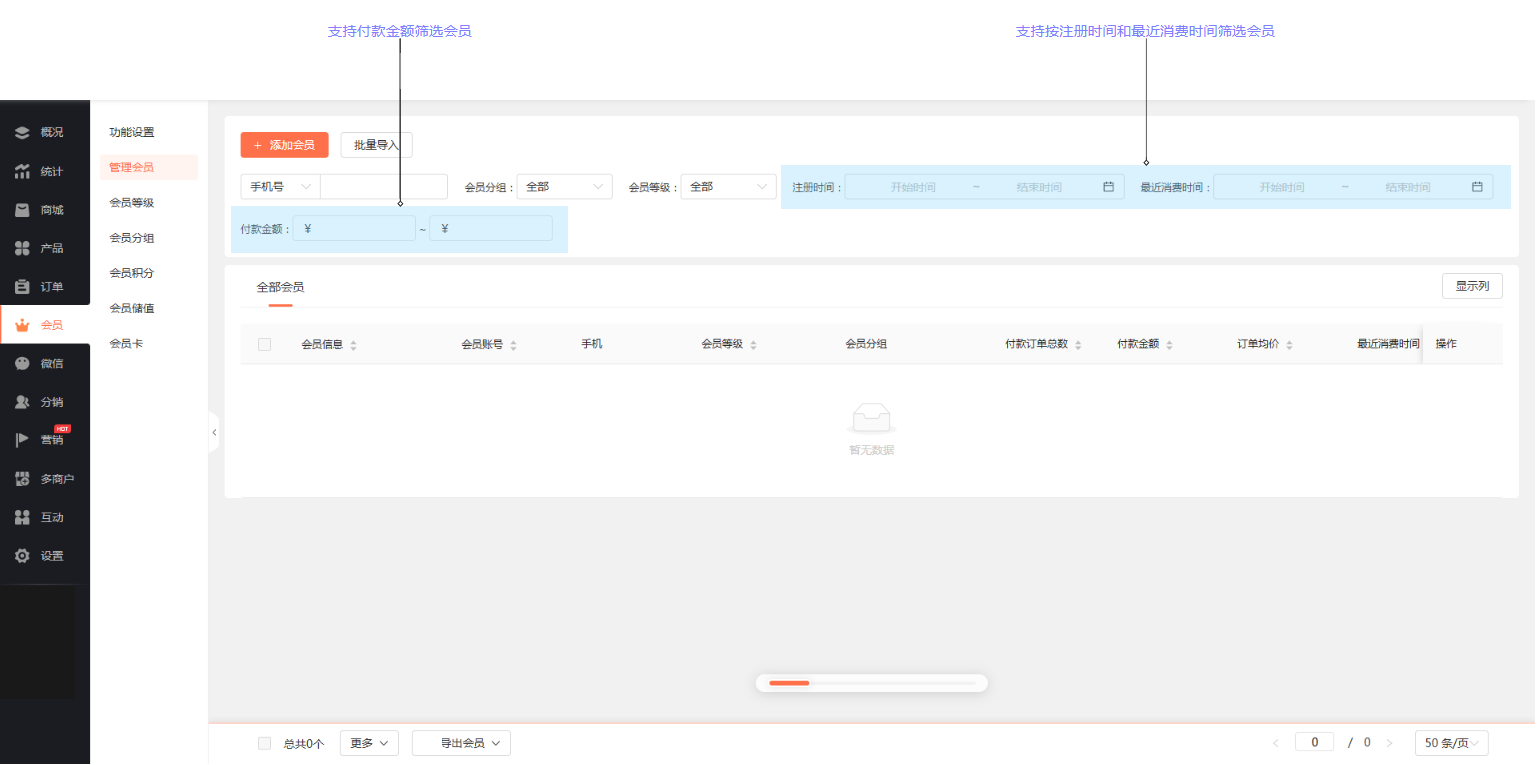
【适用人群】支持限制参与活动的会员资格,可以按会员等级或者分组限制;仅选择的会员可以参与包邮活动。

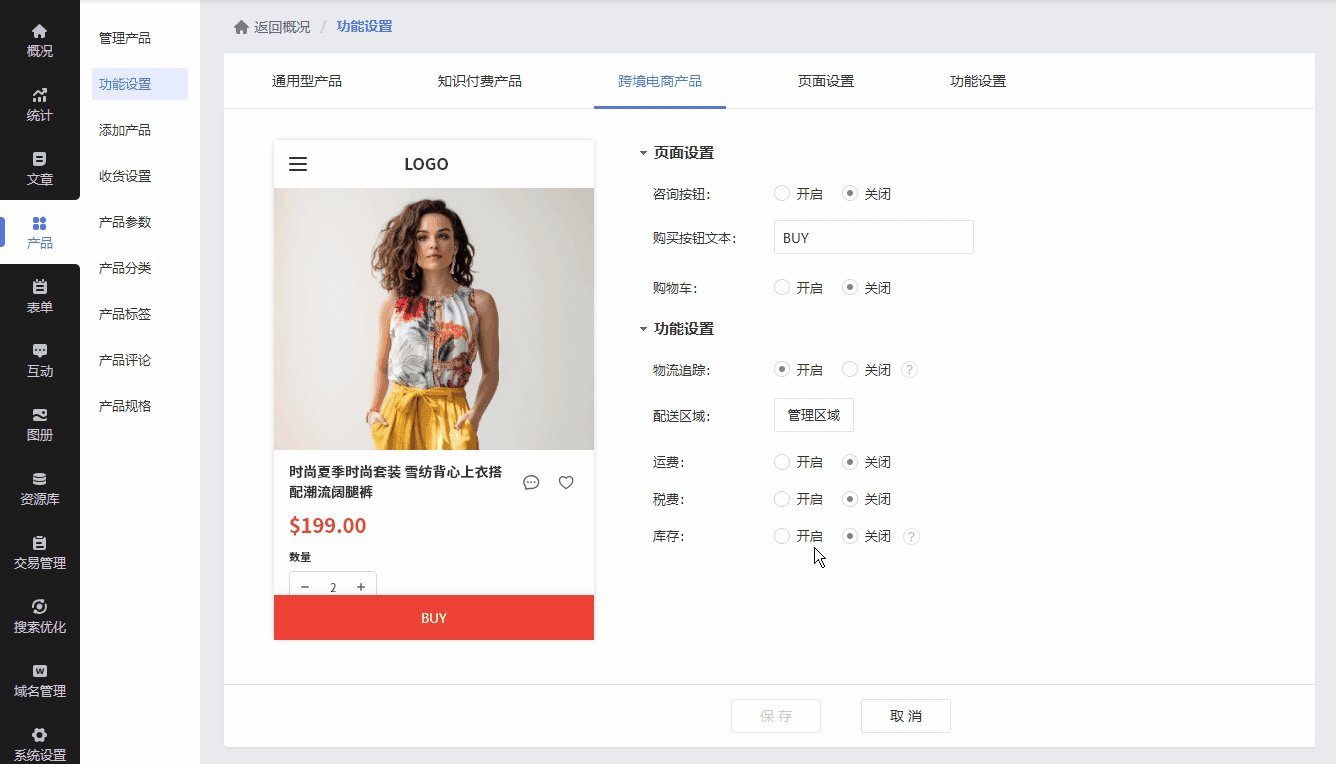
【适用区域】指包邮活动支持的收件人区域;选择指定区域后,客户提交指定区域外的地址订单,不会免除邮费。

上述所有的条件开启后会同时生效;例如同时开启【适用人群–黄金会员及以上】和【适用区域–中国大陆】,即只有中国大陆黄金以上的会员可以参与此活动。
STEP3保存设置
设置后规则后,保存即可生效。


















































































































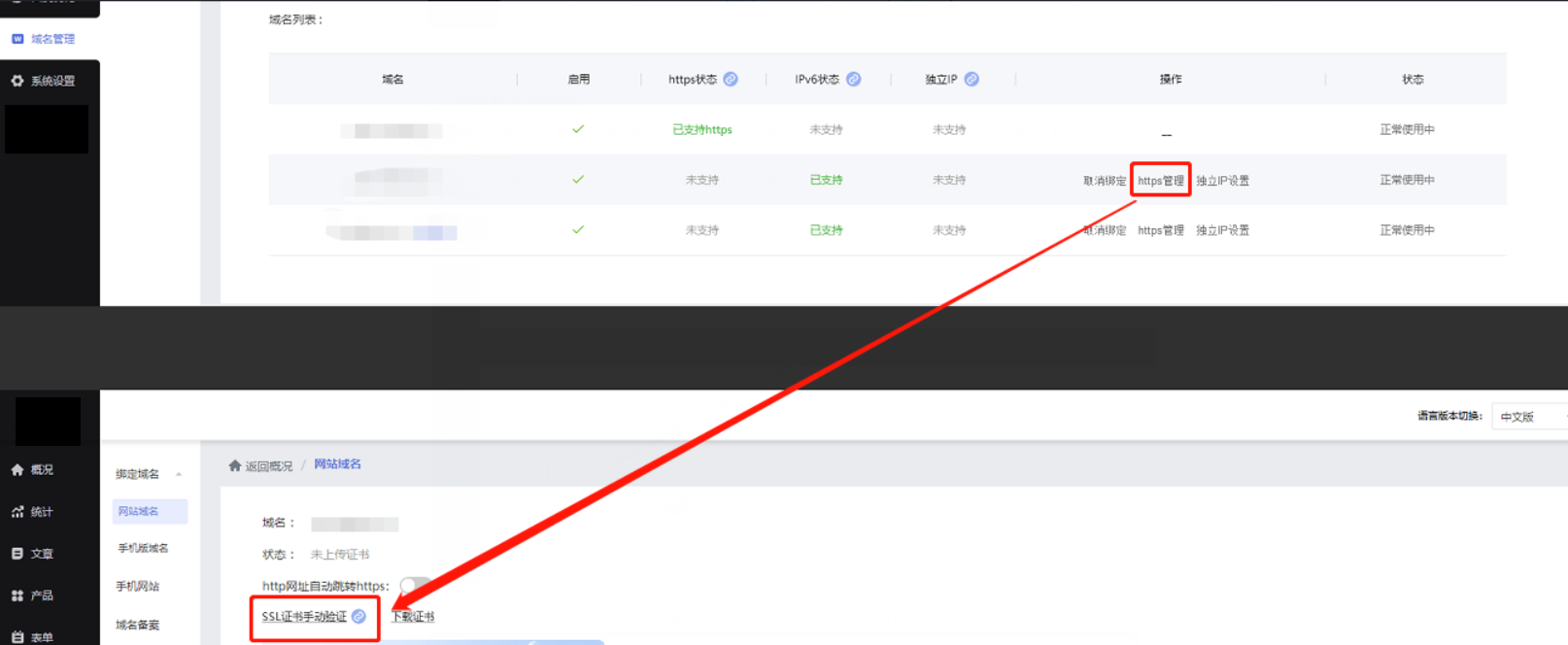
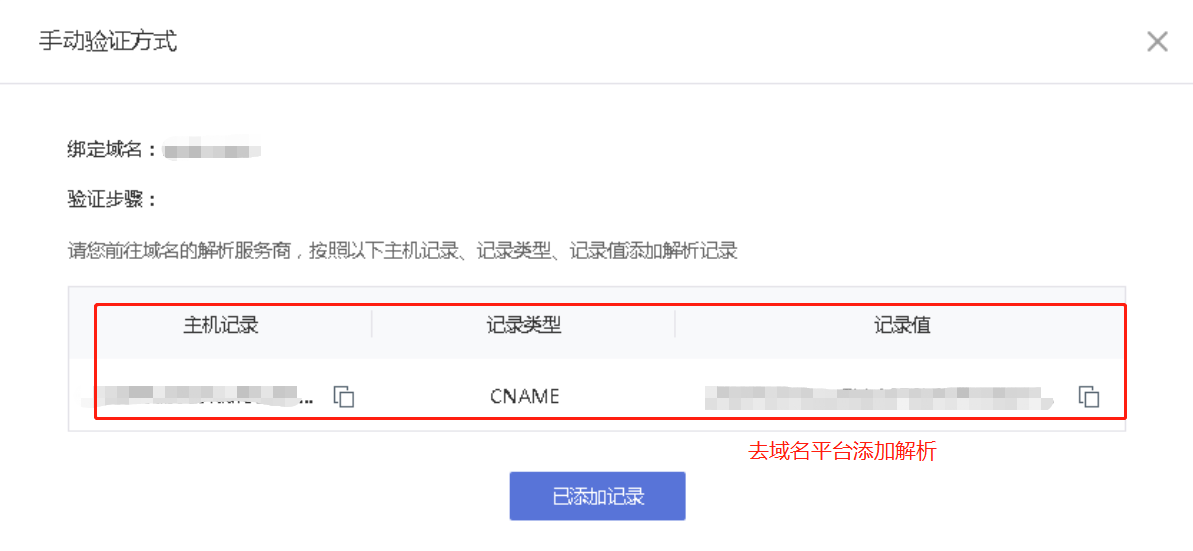
 (↓ 以域名在阿里云购买为示例教程)
(↓ 以域名在阿里云购买为示例教程)