1.【优化】提高“拯救单身狗”答题字数限制
【版本】all
【内容】将“拯救单身狗”答题活动的【题目/正确答案/错误答案/错误回复/通关回复】字数上限提高至500个汉字

2.【优化】数据延迟提示优化
【版本】all
【内容】部分活动数据会延迟统计,目前提醒不够明显,本次优化在以下4个地方进行着重提醒:传播分析、用户分析、用户记录、用户黑名单




3.【优化】活动密码导出二维码图片降低码率密集
【版本】all
【内容】密码导出二维码的码率过于密集,导致扫描效率低。本次优化后,将降低活动密码二维码的密度,从而提高扫描成功率

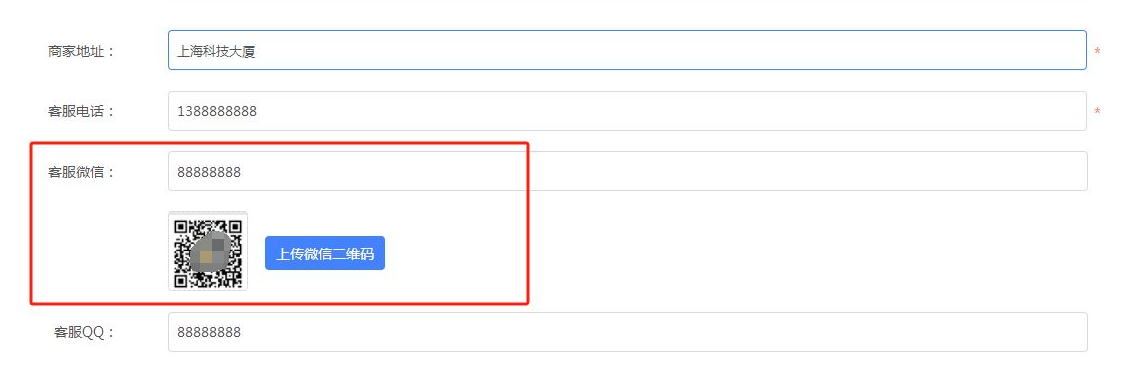
4.【优化】支付版活动增加上传客服二维码
【版本】all
【内容】
①. 支付类活动 – 基础设置 – 客服微信-增加微信二维码上传入口

②. 上传后,客户端点击【联系商家】,将弹出二维码

5.【优化】小程序兑奖支持带参兑奖
【版本】all
【内容】
①. 强化网页兑奖支持带参提示,新增兑奖提醒以及对应教程

②. 小程序兑奖、自定义兑奖-跳转小程序,页面路径支持带参兑奖,同网页兑奖带参,定义一个字段拼接在页面路径后,可实现小程序跳转时带上兑奖码参数

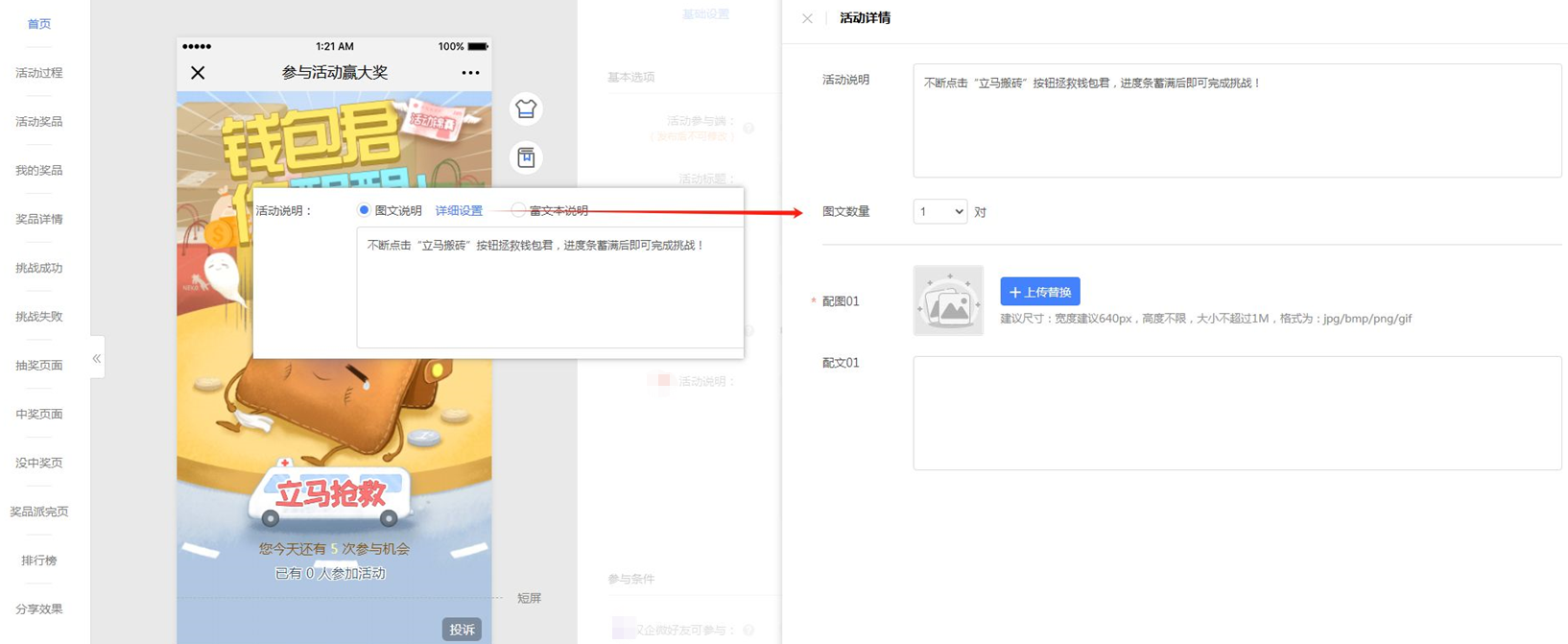
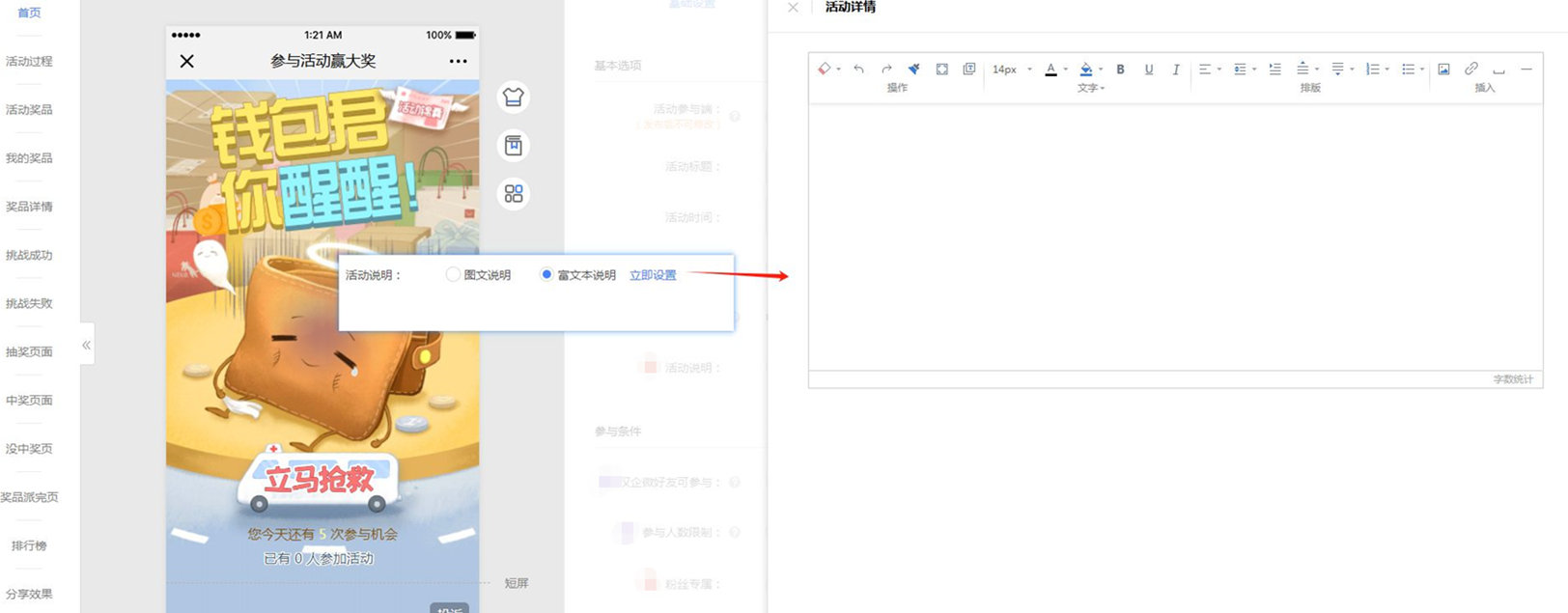
6.【优化】活动说明支持富文本说明
【版本】营销版
【内容】
①. 去掉【文本说明】,改造【图文说明】,免费版可使用

②. 新增【富文本说明】,营销版可用

7.【优化】功能按钮/自定义按钮通过场景描述的方式拓展其他二维码场景
【版本】all
【内容】
①. 奖项设置-高级设置-自定义按钮:去掉二维码类型选项,保留二维码上传入口
②. 高级设置-企业信息-功能按钮:去掉二维码类型选项,保留二维码上传入口